Dashboarding & analytics
Het kan erg nuttig zijn om binnen Google Tag Manager toegang te hebben tot een variabele die de taal van een webpagina aangeeft. Zo vragen bijvoorbeeld bepaalde cookie banners hierom om zo de taal van hun inhoud aan te passen aan die van de webpagina zelf. In dit artikel leg ik twee methodes uit om dit te bereiken: Language Locale template & aangepaste JavaScript-macro.
1. Language Locale template
De eerste methode om de taal te bepalen is door gebruik te maken van een template binnen Google Tag Manager. Deze template werkt op basis van de URL van de webpagina. Zo zal bijvoorbeeld de URL “https://rooza.nl/en/” de taalcode ‘EN’ teruggeven, volgens de ISO 639-1 norm. Het is ook mogelijk om een standaardtaal in te stellen voor pagina’s die geen taalcode in hun URL hebben.
Hoe werkt het?
Bezoek https://github.com/rooza-online-marketing/language-locale en download het template.tpl bestand.
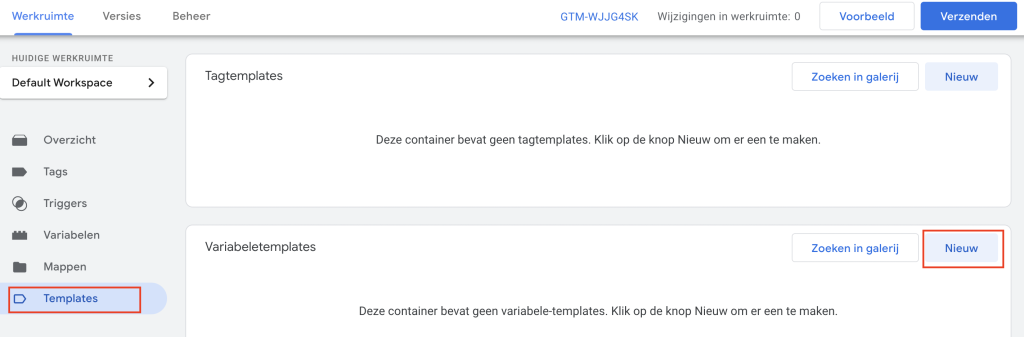
Dit bestand kun je uploaden in Google Tag Manager onder Werkruimte > Templates > Variabeletemplates > Nieuw

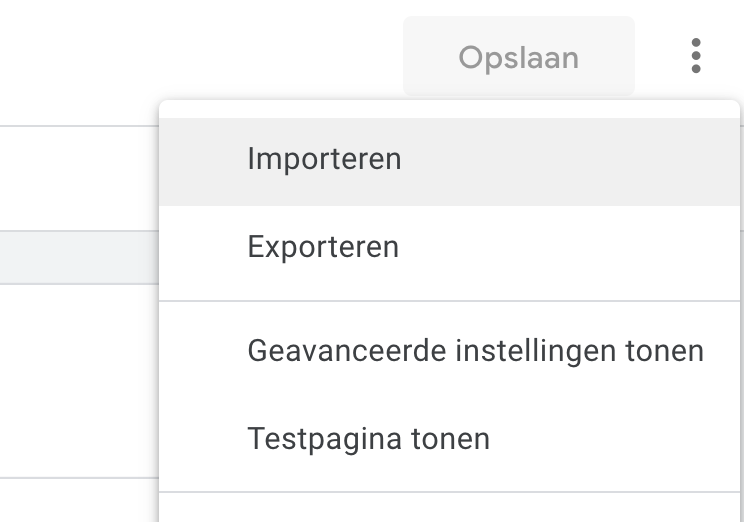
Vervolgens klik je rechtsbovenin op ![]() en selecteer je Importeren en selecteer je het template.tpl bestand dat je zojuist gedownload hebt van Github en klik op Opslaan.
en selecteer je Importeren en selecteer je het template.tpl bestand dat je zojuist gedownload hebt van Github en klik op Opslaan.

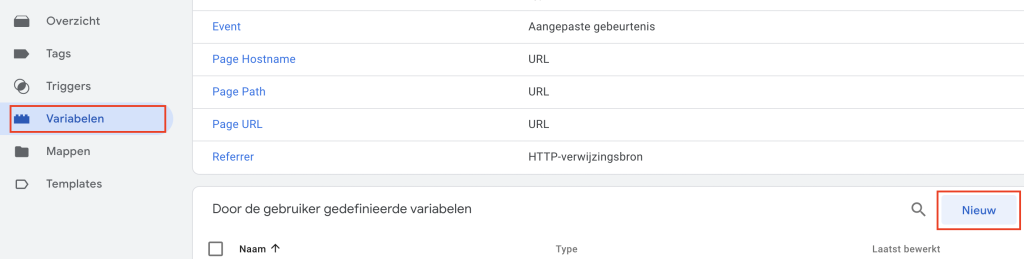
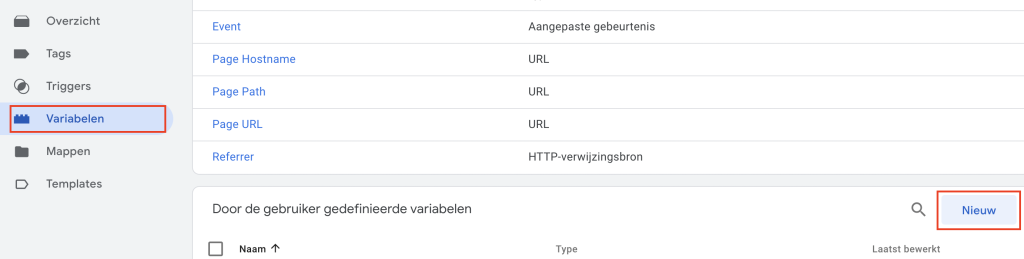
Nu de variabelen template is toevoegd, ga je naar Werkruimte > Variabelen en klik op Nieuw bij door de gebruiker gedefinieerde variabelen.

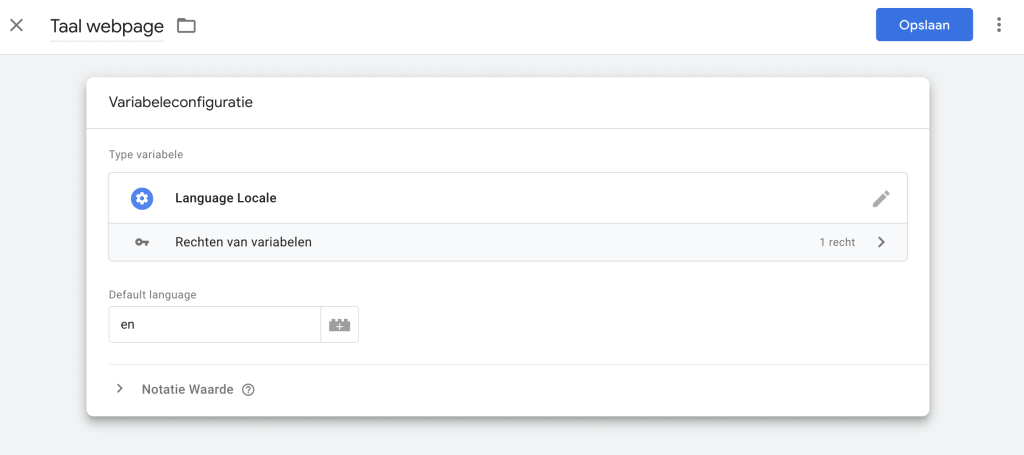
Hier selecteer je de Language Locale type variabele en selecteer je de standaard taal van de webpagina’s.

Nu heb je een taal variabele die op basis van de webpagina URL de taal retourneert in ISO 639-1 formaat.
2. Aangepaste JavaScript-macro
Een tweede methode is het gebruik van een aangepaste JavaScript-macro die de taal leest uit de <html lang="en-US"> tag van de pagina en deze in ISO 639-1 formaat teruggeeft. Hoewel niet alle webpagina’s deze tag gebruiken, is het wel aanbevolen om dit te doen voor SEO-doeleinden, vooral bij meertalige websites.
Hoe werkt het?
Open Google Tag Manager en ga naar Werkruimte > Variabelen en klik onder door de gebruiker gedefinieerde variabelen Nieuw aan.

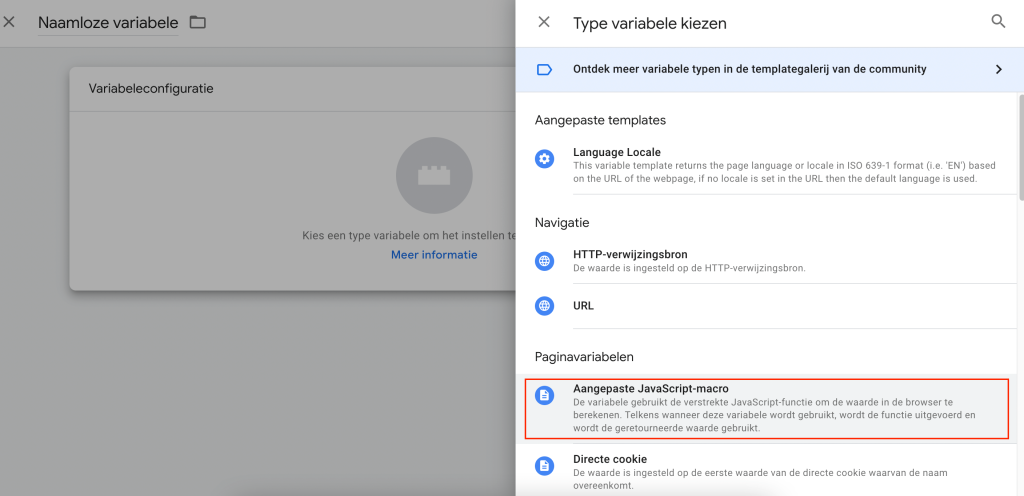
Klik op variabeleconfiguratie en selecteer Paginavariabelen > Aangepaste JavaScript-macro.

Kopieer en plak vervolgens de onderstaande code in het code veld en klik rechtsboven op Opslaan
function() {
return document.documentElement.lang.split('-')[0];
}
Nu heb je een taal variabele die op basis van de <html lang=”…”> tag de taal retourneert in ISO 639-1 formaat.
Heb je hulp nodig met je vraagstukken rondom Google Tag Manager?
Aarzel niet om contact met ons op te nemen. Met onze ruime ervaring op het gebied van analytics vinden we zeker een oplossing!

Over de schrijver:
Christian wordt als performance marketing specialist blij als het gaat over het behalen van positieve ROI. Zijn weapons of choice zijn Google Ads, Facebook Ads, LinkedIn ads, Amazon Ads en SEO. Hij deinst ook niet terug voor de realisatie van goede dashboards of Tagmanager implementaties. Vooral als het wat ingewikkelder wordt.
Online marketing dashboard?
Krijg met rapportages en dashboards inzicht in data met geavanceerde en/of maatwerk Google Analytics implementaties.
Meer informatie over online marketing dashboard.
- Beschikbaar online én als PDF
- Op maat gemaakt in je eigen huisstijl
- Eventueel inclusief (complexe) Google Analytics implementatie (zowel hands-on als advies)
- Praktisch altijd een koppeling met uw eigen databronnen mogelijk (CRM, Mailsysteem, Website, Social Media etc.)