Zoekmachine optimalisatie (SEO)
De resultatenpagina van Google is steeds meer in beweging. Zo zag je vrij recent al dat resultaten niet meer over meerdere pagina’s verspreid worden. Iedereen scoort nu op pagina één! Wat je ook steeds meer ziet, is een andere vorm van antwoord op je vraag: de featured- en rich snippets. Een featured snippet is ontworpen om je vraag direct te beantwoorden zonder dat je een website hoeft te bezoeken. Ze verschijnen bovenaan de zoekresultaten en geven een beknopt en duidelijk antwoord op je zoekopdracht. Een rich snippet voegt extra informatie toe aan een organisch resultaat. Om rich snippets te kunnen gebruiken, heb je structured data nodig. Maar wat is dat precies? Laten we daar eens meer over leren!
Wat is structured data?
Websites zijn geschreven in HTML en opgemaakt in CSS. Dankzij die talen begrijpt jouw webbrowser hoe de inhoud van een website moet worden weergegeven wanneer je deze bezoekt. De robot van Google kan dit ook lezen, maar om hem een handje te helpen wil je bepaalde informatie structureren. Deze data is geformatteerd volgens specifieke protocollen en moet per structured data type ook specifieke informatie bevatten om goedgekeurd te worden. In ruil hiervoor weergeeft Google je website in een mooi opgemaakt format in de resultatenpagina. Klinkt goed, maar hoe zien deze formats eruit?
Schema’s van Schema.org
Schema.org is een samenwerkingsverband tussen Google, Bing, Yahoo! en Yandex om gestandaardiseerde schema’s te creëren voor structured data op internet. Er zijn wel honderden verschillende schema’s die je kunt gebruiken. Neem vooral eens een kijkje op schema.org. Pak bijvoorbeeld het product schema erbij. Dit biedt de mogelijkheid om talloze vormen van productinformatie toe te voegen. Van prijs, model en slogan tot EAN codes en afmeting. Om een product schema toe te voegen moet je minstens iets kunnen zeggen over de prijs of over de rating (aggregateRating / review) van het product. Ook voor andere schema’s kan het gelden dat bepaalde gegevens vereist zijn.

Structured data in de praktijk
Het voordeel van structured data is dat het de aandacht trekt. Je snoept ineens veel meer ruimte op in de zoekresultaten, of je resultaat krijgt extra kleur en tekst vergeleken met andere resultaten. Daarnaast activeer je zoekers om extra over hun vraag na te denken. Met een FAQ snippet kun je bijvoorbeeld in de stijl van het ‘Mensen vragen ook’ blok van Google een aantal uitklapbare vragen onder je organische resultaat krijgen.
Hieronder een lijst van 5 interessante snippets die je kunnen helpen om op te vallen in de resultaten:
- Event
- Article
- BlogPosting
- JobPosting
- LocalBusiness
Let wel op: Google is vrij streng met het gebruik van deze snippet. Waar andere snippets toepasbaar zijn wanneer de webpagina ongeveer overeenkomt, moet de FAQ in kwestie ook daadwerkelijk op de webpagina aanwezig zijn. Dit komt omdat de FAQ structured data in het verleden veel toegevoegd werd om simpelweg extra informatie te geven.
Betaalde rich- en featured snippets?
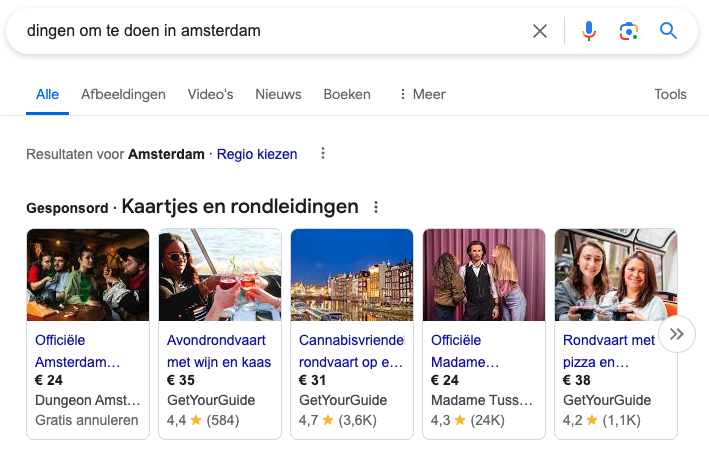
Sommige featured snippets kun je niet zomaar toevoegen aan je website. De “Things to do” snippet, die bovenaan de zoekresultaten verschijnt, geeft gebruikers snel toegang tot populaire activiteiten en attracties in een bepaalde stad of regio. Dit is een gouden kans voor bedrijven in de toerisme- en vrijetijdssector om hun aanbod direct onder de aandacht van een breed publiek te brengen. Daarnaast biedt Google Maps een krachtige advertentieomgeving waar bedrijven hun locatie kunnen promoten, wat vooral nuttig is voor restaurants, winkels en bezienswaardigheden.
Beiden lijken gebruik te maken van structured data, maar zijn niet zomaar aan je website toe te voegen. Ben je hierin geïnteresseerd? Lees dan binnenkort mijn nieuwe blog over het Things to do Center en Maps ads!

Hoe voeg ik structured data toe aan mijn website?
Er zijn drie manieren om structured data toe te voegen aan je website. Beter gezegd, er zijn drie talen die dit mogelijk maken.
- RDFA – Dit is een HTML5 extensie en wordt in zowel de <head> als <body> toegevoegd als tag attributen.
- Microdata – Een HTML toepassing om structured data te nesten in HTML tag attributen. Dit wordt vooral in de <body> toegevoegd
- JSON-LD – De meestvoorkomende manier om structured data toe te voegen. Je vult een script in en vuurt deze af op een pagina.
WordPress
Heb je een WordPress website? Kijk dan naar een plugin als Rank Math. Hiermee kun je automatisch structured data toevoegen op basis van schema’s. Zo kun je bijvoorbeeld standaard de data uit een productschema toevoegen aan al je productpagina’s.
Shopify en Magento
Gebruik je een website via Shopify of Magento? Hiervoor zijn respectievelijk diverse apps en extensies toe te voegen waarmee je structured data aan je pagina’s kan toevoegen.
Google Tagmanager
Zelf structured data toevoegen kan gemakkelijk met Google Tag Manager.
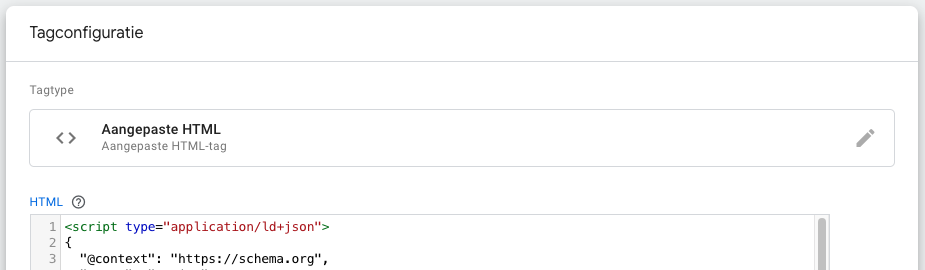
- Creëer een nieuwe tag met een duidelijke naam. Kies in de configuratie voor ‘Custom HTML’
- In het geopende HTML veld plak je het gegenereerde script. Zorg ervoor dat deze begint met een
<script>tag.
- Maak onderaan het geopende scherm een trigger aan voor de pagina(‘s) waar de structured data op weergegeven gaat worden door op het plusje te klikken. Geef ook de trigger een duidelijke naam en selecteer ‘Page View’ als trigger type.
- Kies bij ‘This trigger fires on the section’ voor ‘Some Page Views’. Kies vervolgens voor ‘Page URL’.
- Kies voor ‘equals’ wanneer het één pagina betreft. Kies bijvoorbeeld voor ‘starts with’ wanneer je elke pagina van een bepaalde categorie wil kiezen. Tot slot plaats je de URL in het laatste veld.
- Vergeet niet om op te slaan en de container wijzigingen te publiceren.
Dynamisch maken in Tag manager
Wil je structured data voor diverse pagina’s uitrollen? Dan kun je ervoor kiezen om onderdelen dynamisch te maken. Je gebruikt hiervoor variables in Google Tagmanager.
- Kies een CSS-selector of Element-ID om later in de aangepaste GTM-variabele te gebruiken.
- Klik vanuit de linkerzijde van de GTM-werkruimte op “Variables”.
- In de sectie ‘Door de gebruiker gedefinieerde variabelen’, klik je op de knop “New”.
- Geef een duidelijke naam op voor de aangepaste variabele.
- Klik ergens in de sectie ‘Variable configuration’ en kies “DOM element” uit de lijst.
- Kies uit het dropdownmenu van de Selectiemethode een geschikte selectiemethode (ID of CSS-selector).
- Voer op basis van de gekozen selectiemethode de Element-ID of CSS-selector van het element in dat als GTM-variabele moet worden gebruikt en sla op.
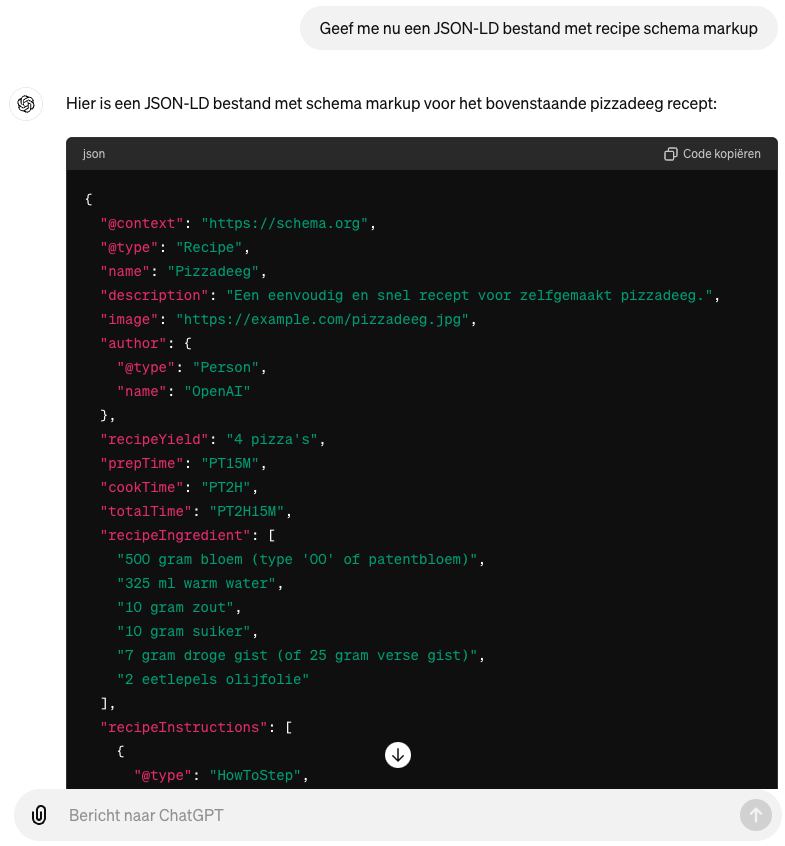
Zelf JSON-LD bestanden genereren met ChatGPT
Weet je niet precies hoe je het JSON-LD bestand moet opmaken, maar je hebt wel de data beschikbaar? Wees dan niet bang om ChatGPT te vragen! Je kunt de ontvangen schema markup eenvoudig testen met de code validator van schema.org.

Testen van Structured data
Als je wil testen of je gebruikte structured data werkt, kun je naar onderstaande website van Google gaan:
https://search.google.com/test/rich-results
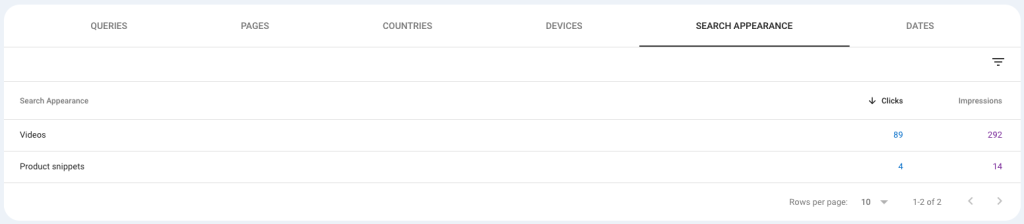
Wil je zien hoe goed jouw eigen snippets presteren in de praktijk? Ga dan naar Google Search console en kijk in het Prestatie rapport bij ‘Zoekopmaak’.


Over de schrijver:
SEO uitbesteden?
Een goede online vindbaarheid zorgt voor een continue stroom van relevante bezoekers naar jouw website. Dit bereik je door je website te optimaliseren voor zoekmachines. Wij helpen daarbij.
Meer informatie over seo uitbesteden.
- Zoekwoordonderzoek, concurrentieanalyse en SEO-strategie laten bepalen
- Onpage- en offpage optimalisaties van je website
- Hoger in Google