Conversie optimalisatie
Sinds de beleidswijzigingen van Google in maart 2024 rondom privacy en gegevensbescherming is het voor websites verplicht om op de juiste manier toestemming te vragen voor het plaatsen van third-party marketingcookies als zij gebruik willen maken van Google services. Deze cookies worden veelal gebruikt voor advertentiedoeleinden en het tracken van gebruikersgedrag. Met de strengere regels is het niet alleen vereist dat toestemming expliciet en helder wordt gevraagd, maar ook dat bezoekers gemakkelijk hun voorkeuren kunnen aanpassen of hun toestemming kunnen intrekken.
Overal Cookiebot
Cookiebot is hierdoor als aanbieder van een CMP (Cookie consent management platform) snel populair geworden. Hun oplossing maakt het eenvoudig om een cookiebanner op je website te implementeren die voldoet aan de regelgeving. Het biedt een duidelijke banner met vooraf geformuleerde scripts die zijn goedgekeurd door juristen. Bovendien zorgt Cookiebot ervoor dat cookies kunnen worden ingetrokken wanneer de gebruiker zijn toestemming intrekt en dat voorkeuren gemakkelijk naar Google Tagmanager worden gestuurd. Dit zorgt ervoor dat de juiste scripts en tags alleen worden geactiveerd wanneer de bezoeker daar toestemming voor heeft gegeven.
Wil jij je cookiebanner laten implementeren? Neem dan gerust contact met ons op en we helpen je op weg!
Hoe pas je jouw banner aan?
Een herkenbaar kenmerk van Cookiebot is de opvallende banner die op veel websites verschijnt. Hoewel je de kleuren kunt aanpassen aan je huisstijl, zijn verdere aanpassingen alleen mogelijk door extra CSS toe te voegen via Google Tagmanager. Laten we eens kijken hoe je jouw cookiebanner zó opmaakt dat elke kruimel in je huisstijl is.
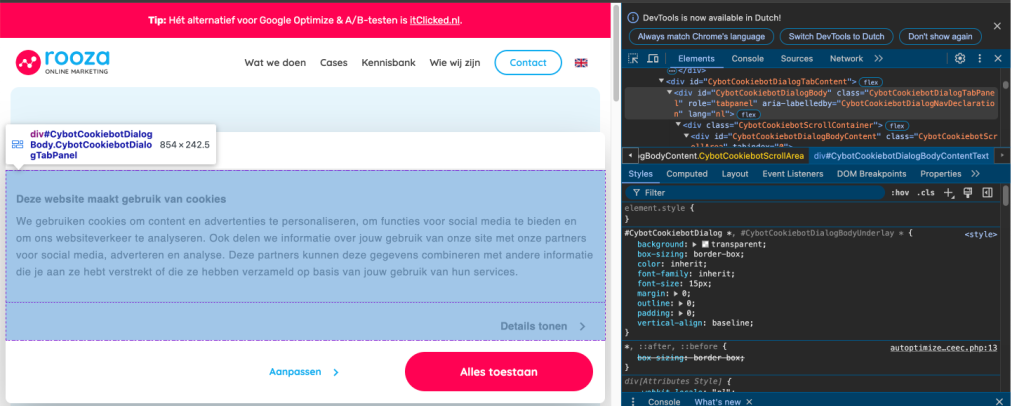
Stap 1: Inspecteer de HTML met Google Chrome’s inspectietool
De eerste stap om de Cookiebot-banner aan te passen, is uitzoeken welke elementen je precies moet targeten met je CSS. Dit doe je door de HTML van de cookiebanner te inspecteren:
- Open de webpagina waar de Cookiebot-banner op actief is.
- Klik met de rechtermuisknop op de banner en kies “Element inspecteren”. Hierdoor wordt de Developer Tools geopend, waar je de HTML-structuur van de pagina kunt bekijken.
- Zoek in de code naar elementen die verwijzen naar de Cookiebot-banner. Bijvoorbeeld:
<div id="CybotCookiebotDialog">. Deze elementen kun je targeten met CSS om ze aan te passen.

CSS-selectors – hoe werken ze?
Voordat je begint met het schrijven van je CSS, is het belangrijk om te begrijpen hoe je specifieke elementen selecteert.
- Een punt (.) verwijst naar een class in de HTML. Bijvoorbeeld:
.CybotCookiebotDialogBodyButtonverwijst naar alle knoppen in de cookiebanner. - Een hekje (#) verwijst naar een ID. Bijvoorbeeld:
#CybotCookiebotDialogBodyLevelButtonCustomizeselecteert een specifiek element, in dit geval een knop voor het aanpassen van cookievoorkeuren.
Met deze kennis kun je nu gericht de elementen selecteren die je wilt aanpassen.
Stap 2: Stel een volledig CSS-script op en voeg per onderdeel aanpassingen toe
Nu je weet welke elementen je moet aanpassen, kun je beginnen met het opstellen van een compleet CSS-script. We bouwen het stap voor stap op, zodat je eenvoudig per onderdeel kunt aanpassen wat je wilt.
Tip: gebruik je andere CSS om je website te stylen? Zoals een WordPress thema? Zet dan “!important” achter elk item in je CSS script om te zorgen dat deze wijzigingen voorrang krijgen.
Hieronder vind je een template met diverse CSS wijzigingen. Later in deze blog lichten we toe wat elk van deze aanpassingen doen. Je moet nog wel even de waarden aanpassen zodat ze overeenkomen met jouw huisstijl. Met onderstaande code doe je het volgende:
- Je past de banner aan naar je huisstijl lettertype, lettergrootte en de vorm van je buttons
- Je verwijdert logo’s op de banner, zoals het Cookiebot logo
- Je maakt je banner responsief voor tablet en mobiele weergave zodat deze sticky naar de onderkant van de pagina verplaatst
- Je wijzigt de padding van de tekst op de banner voor mobiele weergave om de leesbaarheid te vergroten
<style type="text/css">
/* Verberg het Cookiebot-logo */
#CybotCookiebotDialogPoweredbyCybot, #CybotCookiebotDialogPoweredByText {
display: none;
}
button#CybotCookiebotDialogBodyLevelButtonCustomize {
font-size: 16px !important;
}
.CybotCookiebotDialogBodyButton {
font-family: Open sans, sans-serif !important;
font-size: 16px !important;
font-weight: 400 !important;
}
.CybotCookiebotDialogBodyButton {
border-radius: 4px !important;
}
/* Mobiele weergave */
@media only screen and (max-width: 480px) {
#CybotCookiebotDialog {
position: fixed !important;
transform: translateX(-50%) !important;
width: 100vw !important;
max-height: calc(45vh - env(safe-area-inset-bottom)) !important;
overflow-y: auto !important;
box-sizing: border-box !important;
}
#CybotCookiebotDialogBodyContent {
padding: 0 .625em !important;
}
#CybotCookiebotDialogHeader {
padding: 0.3rem !important;
}
img#CybotCookiebotDialogPoweredbyImage {
display: none !important;
}
}
/* Tablet weergave */
@media only screen and (min-width: 481px) and (max-width: 1024px) {
#CybotCookiebotDialog {
position: fixed !important;
bottom: 0 !important;
left: 50% !important;
transform: translateX(-50%) !important;
width: 100vw !important;
height: 50vh !important;
max-height: 50vh !important;
overflow-y: auto !important;
box-sizing: border-box !important;
}
}
</style>
Verberg het Cookiebot-logo
Het Cookiebot-logo kan soms storend zijn, maar je kunt het eenvoudig verbergen met deze regel CSS:
#CybotCookiebotDialogPoweredbyCybot, #CybotCookiebotDialogPoweredByText {
display: none;
}
De banner aanpassen naar je huisstijl
Je kunt ook je banner in je huisstijl lettertype en lettergrootte zetten. Om de banner in je huisstijl lettertype te zetten, gebruik je onderstaande code:
.CybotCookiebotDialogBodyButton {
font-family: Open sans, sans-serif !important;
font-size: 16px !important;
font-weight: 400 !important;
}
Wil je de knoppen in de cookiebanner dezelfde button vorm geven als de andere buttons op je website? Voeg dan deze regel toe om de border-radius te veranderen:
.CybotCookiebotDialogBodyButton {
border-radius: 5px;
}
Responsive weergave voor mobiele apparaten
Voor mobiele apparaten is het vaak handig om de cookiebanner onderaan het scherm te plaatsen en te zorgen dat deze netjes schaalt met het schermformaat. Ook kan je zoals hieronder de padding wat aanpassen, waardoor de tekst van de banner wat groter wordt. Het responsief maken van CSS doe je met een media query. Het correct schalen van de banner doe je ondermeer op basis van de viewport, maar ook met transform: translateX. Hieronder een toelichting hoe dit werkt.
Wat doet @media en only screen in CSS?
Met @media only screen pas je CSS-stijlen enkel toe op specifieke schermgroottes of apparaten. In het voorbeeld wordt de code alleen toegepast op apparaten met een schermbreedte tussen de 481px en 1024px. Dit heet een media query en zorgt ervoor dat je website responsief is, dus aangepast aan verschillende schermformaten. In dit geval detecteert de query de schermgrootte van je bezoekers en bepaalt of deze binnen het opgegeven formaat in pixels past. Wanneer dit het geval is, wordt deze specifieke CSS code toegepast.
Wat doet transform: translateX?
De regel transform: translateX(-50%) zorgt ervoor dat een element horizontaal wordt verplaatst. In dit geval verschuift het element precies 50% naar links vanaf zijn eigen midden, waardoor het netjes in het midden van het scherm verschijnt.
Het schalen van de banner op mobiele apparaten en het sticky maken aan de onderkant van het scherm doe je met de volgende CSS-regels:
@media only screen and (max-width: 480px) {
#CybotCookiebotDialog {
position: fixed !important;
transform: translateX(-50%) !important;
width: 100vw !important;
max-height: calc(45vh - env(safe-area-inset-bottom)) !important;
overflow-y: auto !important;
box-sizing: border-box !important;
}
Wil je het tekstveld wat groter maken, zodat de tekst beter leesbaar is? Gebruik dan onderstaande code om de padding van het tekstveld wat groter te maken:
#CybotCookiebotDialogBodyContent {
padding: 0 .625em !important;
}
#CybotCookiebotDialogHeader {
padding: 0.3rem !important;
}
Wil je jouw logo op mobiele weergave verstoppen, omdat deze te klein is om nog de tekst van je logo te kunnen lezen? Voeg onderstaande code toe aan de responsieve code voor mobiel (of tablet).
img#CybotCookiebotDialogPoweredbyImage {
display: none !important;
}
Responsive weergave voor tablets
Ook op tablets wil je dat de cookiebanner goed schaalt. Gebruik de volgende regels voor een nette weergave op tabletformaat waarbij de banner sticky aan de onderkant van de pagina wordt:
@media only screen and (min-width: 481px) and (max-width: 1024px) {
#CybotCookiebotDialog {
position: fixed !important;
bottom: 0 !important;
left: 50% !important;
transform: translateX(-50%) !important;
width: 100vw !important;
height: 50vh !important;
max-height: 50vh !important;
overflow-y: auto !important;
box-sizing: border-box !important;
}
}
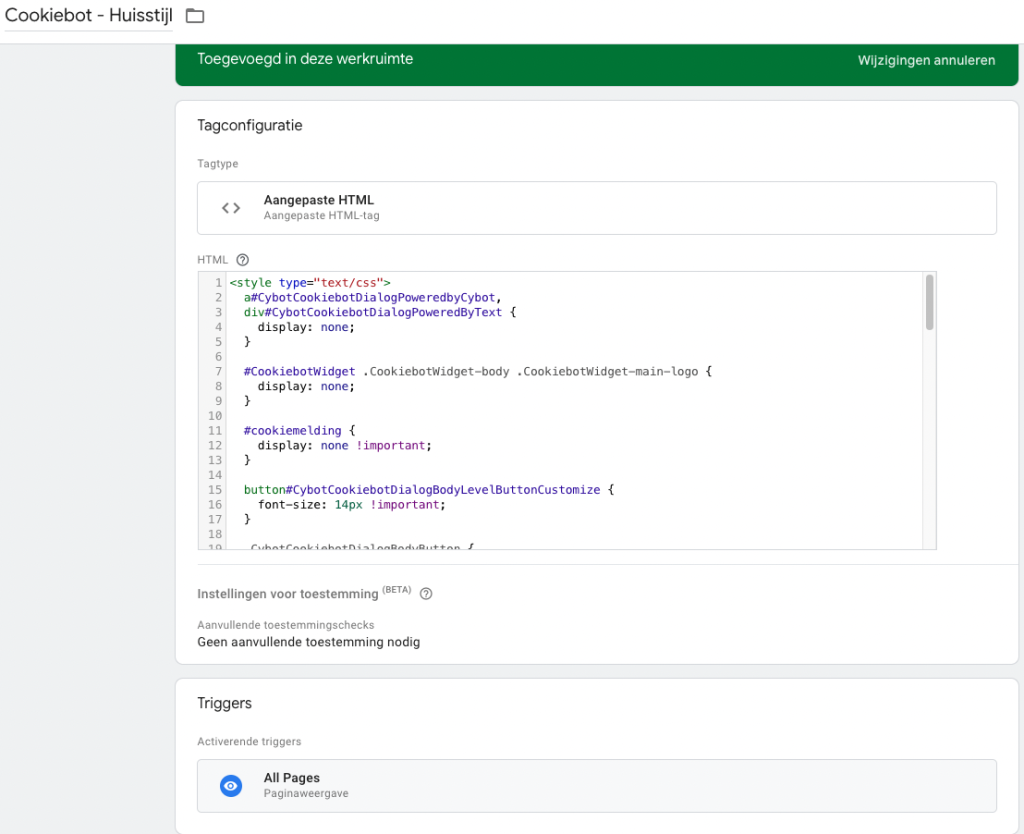
Stap 4: Voeg het volledige script toe aan Google Tagmanager
Nu je het volledige CSS-script hebt opgesteld, kun je het via Google Tagmanager toevoegen aan je website. Volg deze stappen:
- Log in op Google Tagmanager en open de container van je website.
- Ga naar “Tags” en klik op “Nieuwe tag”.
- Kies voor een “Aangepaste HTML-tag” en geef de tag een naam, bijvoorbeeld “Cookiebot CSS-aanpassingen”.
- Plak het volledige CSS-script wat je hebt opgesteld in het HTML-veld.
- Stel als trigger “alle pagina’s” in, zodat de tag wordt geactiveerd op alle pagina’s met de cookiebanner.
- Sla de tag op en publiceer de wijzigingen.

En dat was het! Je cookiebanner is nu volledig aangepast aan jouw wensen en huisstijl, met een verbeterde weergave op mobiele apparaten en tablets. En jij bent weer wat CSS kennis rijker. Winst! Je hebt nu de controle over hoe de banner eruitziet, zonder dat je hoeft in te leveren op functionaliteit of regelgeving.
Heb je van al dat cookie-gepraat honger gekregen naar meer? Voor het cookiebanner laten implementeren kun je gerust contact met ons opnemen. Wij helpen je graag op weg!
Labels:

Over de schrijver:
Romme is letterlijk en figuurlijk een krachtige marketeer met interesse en specialisatie in SEO, PPC en CRO.
Conversie optimalisatie?
Verbeter de prestaties van je website en advertenties en verhoog je rendement zonder extra advertentiekosten.
Meer informatie over conversie optimalisatie.
- Verbeter de prestaties van je website en advertenties en verhoog je rendement zonder extra advertentiekosten.
- Profiteer van blijvend verbeterde resultaten